포트 및 해당 포트 사용중인 Process ID 찾기
> netstat -ano너무 많이 나오니까 findstr을 파이프로 연결해서 특정 키워드를 포함하는 항목만 찾기.
> netstat -ano | findstr "포트번호"포트와 포트를 사용하는 Process ID를 찾았으니, 해당 프로세스가 어떤 실행파일인지 확인.
> tasklist /svc /fi "PID eq 포트번호"
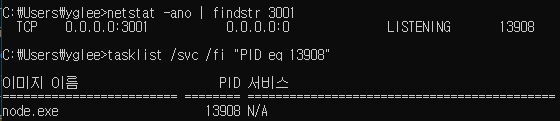
3001번 포트를 사용하는 프로세스가 뭔지 찾는 예시.